Hướng dẫn ẩn hiện widget tùy chỉnh cho mobile chuẩn nhất
Blogspot là cái tên quá nổi tiếng trong các nền tảng tạo Blog cá nhân miễn phí và cực kì dễ dàng để khởi tạo. Tuy nhiên nếu muốn có một giao diện đẹp cho Blogspot cũng khá khó đối với một số người vì nó cần trả phí.
Khi bạn đã có một giao diện ưng ý cho Blog của mình tuy nhiên trên giao diện Mobile bạn không muốn một cái Widget nào đấy hiển thị trên Mobile để tăng tốc Load cho Blog của mình. Bạn cứ làm theo các cách sau đây là bạn có thể ẩn được Widget trên Mobile
Ẩn Widget trên Mobile cho Blogspot
Để làm được điều này các bạn thực hiện như sau:
Đầu tiên bạn đăng nhập vào Blogger ~> Vào Mẫu ~> Chỉnh sửa HTML
Tiếp đó tìm đến vị trí của Widget mà bạn muốn ẩn đi trên giao diện mobile
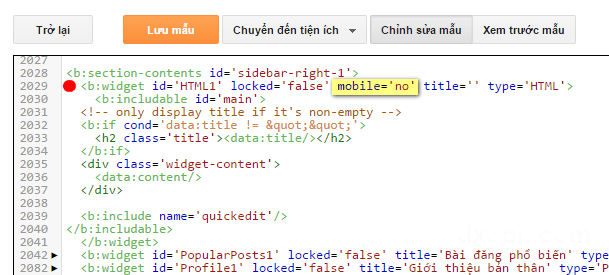
Cách 1: Giờ để ẩn nó trên giao diện mobile bạn chỉ cần thêm mobile='no' vào thẻ <b:widget
+ Nếu bạn muốn hiện lại Widget trên giao diện mobile thì sửa thành mobile='yes' là được.
+ Nếu muốn chỉ hiện Widget trên giao diện mobile mà không hiện trên máy tính thì bạn dùng mobile='only'
Update: Ngoài cách trên, bạn còn có thể sử dụng thẻ điều kiện
<b:if cond='data:blog.isMobile'> để hiển thị trên giao diện mobile.
Cách 2: Bạn thay trực tiếp các thẻ điều kiện Blogger vào các thẻ b:widget với 2 dòng lệnh sau tùy theo giao diện của bạn (cứ thử lần lượt nhé).
Cấu trúc 1:
<b:widget cond='!data:view.isMobile' id='HTML1' locked='false' title='Cart' type='HTML' version='1'>
Cấu trúc 2:
<b:widget cond='!data:blog.isMobileRequest' id='HTML1' locked='false' title='Cart' type='HTML' version='1'>
Cuối cùng Lưu mẫu lại và load lại Blog xem có thay đổi gì không. Hi vọng với các cách trên đây có thể giúp bạn ẩn được Widget trên Mobile nhé. Chúc bạn thành công.
.png)




Post a Comment