Hướng dẫn các bạn sử dụng tiện ích Danh sách liên kết LinkList để tạo thanh menu có 3 cấp, sử dụng dấu _ để tạo menu con.
Xem thêm
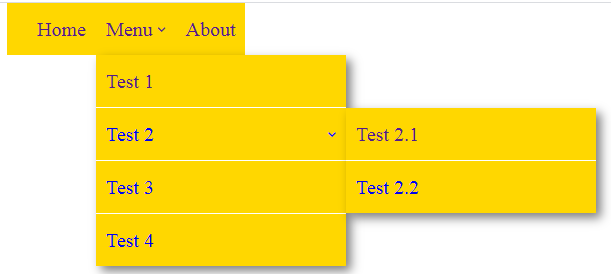
Và khi chạy trên trình duyệt sẽ hiển thị như dưới
Các bước thực hiện như sau:
Đầu tiên bạn phải thêm 1 thẻ <b:section> như dưới
<b:section id='main-menu' maxwidgets='1' name='Menu' showaddelement='yes'></b:section>
Sau đó bạn vô bố cục tìm nó và thêm tiện ích danh sách liên kết và nhập các thông tin của menu như hình trên.
Tiếp theo bạn cần viết code xử lý như sau:
<script>//<![CDATA[$('#main-menu').each(function() {var iTms = $(this).find('.LinkList ul > li').children('a'),iLen = iTms.length;$('#main-menu ul').addClass('menu');for (var i = 0; i < iLen; i++) {var i1 = iTms.eq(i),t1 = i1.text();if (t1.charAt(0) !== '_') {var i2 = iTms.eq(i + 1),t2 = i2.text();if (t2.charAt(0) === '_') {var l1 = i1.parent();l1.append('<ul class="sub-menu m-sub"/>');}}if (t1.charAt(0) === '_') {i1.text(t1.replace('_', ''));i1.parent().appendTo(l1.children('.sub-menu'));}}for (var i = 0; i < iLen; i++) {var i3 = iTms.eq(i),t3 = i3.text();if (t3.charAt(0) !== '_') {var i4 = iTms.eq(i + 1),t4 = i4.text();if (t4.charAt(0) === '_') {var l2 = i3.parent();l2.append('<ul class="sub-menu2 m-sub"/>');}}if (t3.charAt(0) === '_') {i3.text(t3.replace('_', ''));i3.parent().appendTo(l2.children('.sub-menu2'));}}$('#main-menu ul li ul').parent('li').addClass('has-sub');})//]]></script>
Như vậy thì các menu và menu con đã được xử lý.
Bây giờ mình thêm một chút CSS cho dễ nhìn.
Thêm thư viện Font icon
<link crossorigin='anonymous' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css' integrity='sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==' rel='stylesheet'/>
Thêm CSS trong thẻ <b:skin> các bạn lưu lại và kiểm tra kết quả.
.menu a{width:100%}.menu::after{content:'';clear:both;display:block}.menu a{display:block;padding:10px;-webkit-box-sizing:border-box;box-sizing:border-box;text-decoration:none;font-size:20px}.menu li{position:relative}.menu > li{float:left}.menu,.menu ul{display:inline-block;padding:0;margin:0;list-style-type:none;background:gold}.menu ul li+li{border-top:1px solid #fff}.menu ul{position:absolute;box-shadow:5px 5px 10px 0 rgba(0,0,0,0.5)}.menu > li ul,.menu ul ul{opacity:0;-webkit-transition:all 0.2s ease-in;-moz-transition:all 0.2s ease-in;transition:all 0.2s ease-in;z-index:-1;visibility:hidden}.menu > li ul{top:130%;left:0}.menu ul ul{left:130%;top:0}.menu ul a{width:250px}.menu > li:hover > ul{top:100%;opacity:1;z-index:1;visibility:visible}.menu ul > li:hover > ul{left:100%;opacity:1;z-index:1;visibility:visible}.menu-gold,.menu-gold a{color:#000}.menu-gold a:hover{background-color:#e6c300;color:#000}#main-menu ul > li.has-sub > a:after{content:'\f078';float:right;font-family:'Font Awesome 5 Free';font-size:9px;font-weight:900;margin:8px 0 0 5px}
Kết quả chúng ta được
Như vậy là mình đã hướng dẫn sử dụng tiện ích danh sách liên kết để tạo menu đa cấp, giúp bạn thiết kế menu trong quá trình làm giao diện blogspot.
Vui lòng đọc kỹ Chính sách mua theme bên chúng tôi để nắm rõ hơn về hỗ trợ, bảo hành, bản quyền và thanh toán bên chúng tôi anh/chị nhé.
Liên hệ với mình qua các liên kết. Mình sẽ phản hồi nhanh nhất có thể. Xin cảm ơn!
Dịch vụ hỗ trợ của chúng tôi cam kết không đúng mẫu mã, không hỗ trợ, không nhiệt tình -> đền 100% thiệt hại.
Trân trọng!
Facebook: https://www.facebook.com/blogtrongminh
Fanpage : https://www.facebook.com/trongminh88.net/
Zalo + Mobile : 0948.713.329
Email: minhruoutv@gmail.com
.png)





Post a Comment