Hướng dẫn tạo widget thời gian và slogan tuyệt đẹp cho blogger
Cập nhật ngày
Bởi Legend Phim
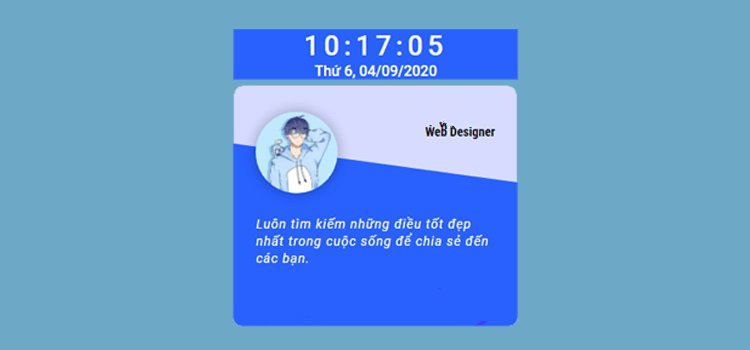
Đây là một widget được thiết kế để đặt ở sidebar của blog bạn. Thử nghĩ xem nếu ai đó mà vào blog bạn nhìn thấy widget này thì ngầu lòi đúng không nào! Hãy cùng xem cách làm ở dưới.
 | |
|
Thực hiện
Bước 1: Đăng nhập vào Blog và chuyển đến phần Bố cục
Bước 2: Sau đó dán đoạn code sau vào Tiện ích HTML/Javascript mà bạn muốn hiển thị:
<center style="font: 500 16px Roboto;color:#fff;background: #2961ff;"><script>var myVar=setInterval(function(){myTimer()},1000); function myTimer() {var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("h").innerHTML=t;}</script>
<span id="h"></span>
<script type="text/javascript">
n=new Date();if(n.getTimezoneOffset()==0)t=n.getTime()+(7*60*60*1000);else t=n.getTime();n.setTime(t);var dn=new Array("Chủ nhật","Thứ 2","Thứ 3","Thứ 4","Thứ 5","Thứ 6","Thứ 7");d=n.getDay();m=n.getMonth()+1;y=n.getFullYear()
document.write(dn[d]+", "+(n.getDate()<10?"0":"")+n.getDate()+"/"+(m<10?"0":"")+m+"/"+y)
</script></center>
<style>
#h { /* color: white; */
/* font-weight: 400; */
display: block;
font-size: 30px;
/* margin: 0 0 5px; */
letter-spacing: 5px;}
.testimoni {font-family: 'Roboto', Arial, sans-serif; position: relative;float: left;overflow: hidden;margin: 10px 1%; min-width: 230px; max-width: 315px; width: 100%;color: #ffffff;text-align: left; line-height: 1.4em;background-color: #d6dbff;padding-top: 120px; border-radius: 10px;}
.testimoni * {-webkit-box-sizing: border-box; box-sizing: border-box;}
.testimoni img { max-width: 100%;vertical-align: top; opacity: 0.85;}
.testimoni .pic {width: 100%; background-color: #2961ff; padding: 25px; position: relative;}
.testimoni .pic:before {position: absolute;content: '';bottom: 100%;left: 0;width: 0;height: 0;border-style: solid;border-width: 55px 0 0 400px;border-color: transparent transparent transparent #2961ff;}
.testimoni .profile {border-radius: 50%; position: absolute;bottom: 100%;left: 25px;z-index: 1; max-width: 90px; opacity: 1;box-shadow: 0 0 15px rgba(0, 0, 0, 0.3);}
.testimoni h3 {font-size: 1.3em;margin: 25px;font-weight: 300;position: absolute; top: 0;right: 0; text-align: right;color: black;}
.testimoni h3 span {display: block; font: 700 14px Roboto Condensed;color: black;}
.testimoni p {margin: 0 0 10px;padding: 0 0 30px;letter-spacing: 1px;font-style: italic;font-weight: 300;}
.testimoni p:after {font-family: 'FontAwesome';content: "\201C";position: absolute;font-size: 180px;line-height: 1em;color: #3a40ff;font-style: normal;content: "\201D";right: 20px;bottom: -105px;}
</style>
<div class="testimoni">
<div class="pic"><img src="https://i.imgur.com/9V3auua.jpg" alt="Profile" title="Profile" class="profile" />
<p>Luôn tìm kiếm những điều tốt đẹp nhất trong cuộc sống để chia sẻ đến các bạn.</p>
</div>
<h3>TRỌNG MINH<span>Web Designer</span></h3>
</div>
Bước 3: Sử các thông tin theo ý các bạn sau đó Lưu tiện ích và xem kết quả.
Lời kết
Rất đơn giản để tạo widget thời gian và slogan cực chất cho blogger đúng không nào. Chúc các bạn thành công!
.png)

Post a Comment